Cykl życia
Każda instancja komponentu Vue przechodzi przez serię etapów inicjalizacji podczas jej tworzenia – na przykład musi ustawić obserwację danych, skompilować szablon, zamontować instancję w DOM i aktualizować DOM, gdy dane ulegną zmianie. W trakcie tego procesu uruchamiane są również funkcje zwane hakami cyklu życia (lifecycle hooks), które dają użytkownikom możliwość dodania własnego kodu na określonych etapach.
Rejestrowanie haków cyklu życia
Na przykład hak onMounted może być użyty do uruchomienia kodu po zakończeniu początkowego renderowania i utworzeniu węzłów (nodes) DOM:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`komponent został zamontowany.`)
})
</script>Istnieją również inne haki, które są wywoływane na różnych etapach cyklu życia instancji, najczęściej używane to onMounted, onUpdated, i onUnmounted.
Podczas wywoływania onMounted Vue automatycznie kojarzy zarejestrowaną funkcję zwrotną z aktualnie aktywną instancją komponentu. Wymaga to, aby te haki były rejestrowane synchronicznie podczas konfiguracji komponentu. Na przykład, nie rób tego:
js
setTimeout(() => {
onMounted(() => {
// to nie zadziała.
})
}, 100)Należy pamiętać, że nie oznacza to, że wywołanie musi zostać umieszczone leksykalnie wewnątrz setup() lub <script setup>. onMounted() można wywołać w funkcji zewnętrznej, pod warunkiem, że stos wywołań jest synchroniczny i pochodzi z setup().
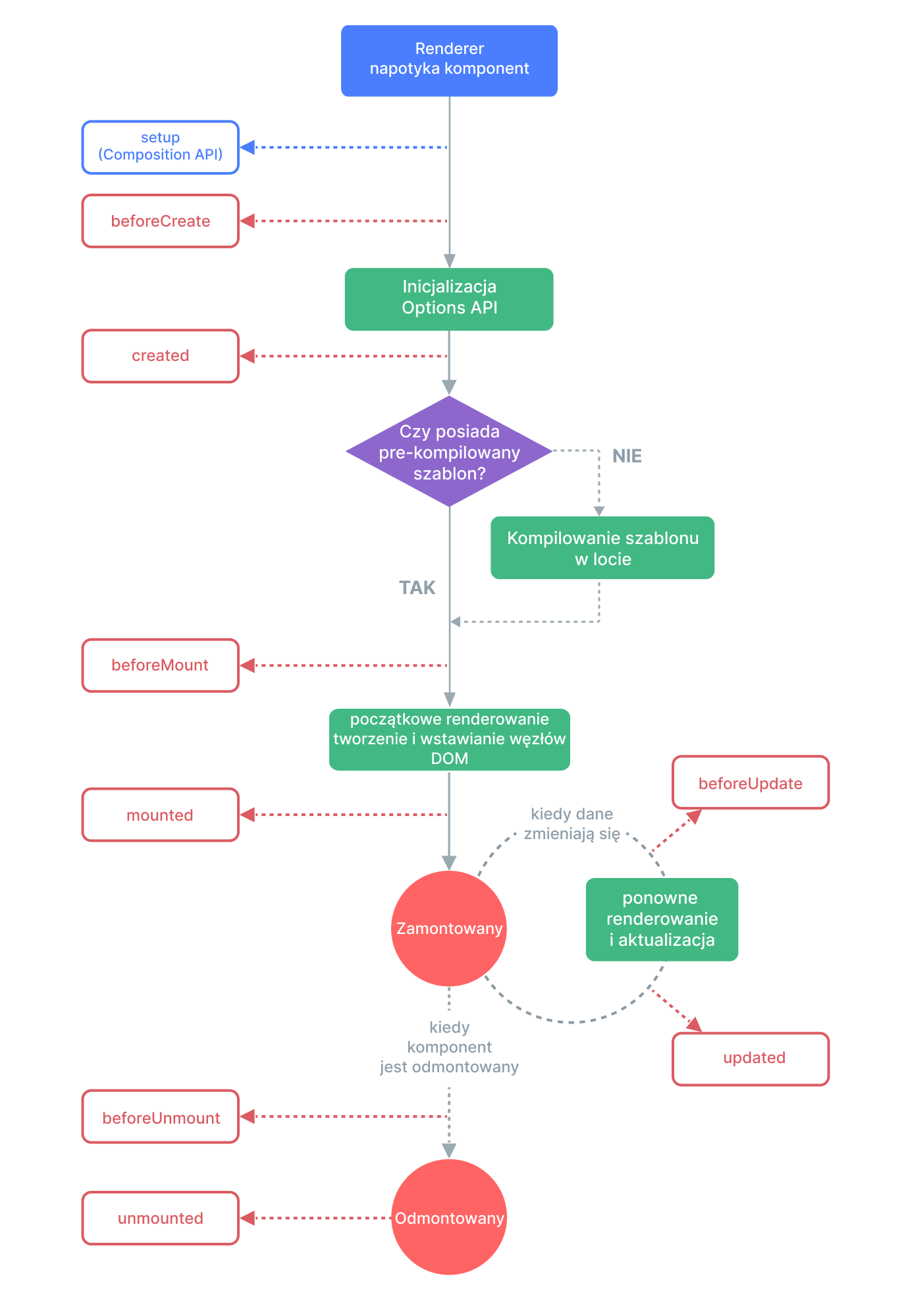
Diagram cyklu życia
Poniżej znajduje się diagram przedstawiający cykl życia instancji. Nie musisz od razu w pełni rozumieć wszystkich szczegółów, ale w miarę nauki i tworzenia kolejnych komponentów może się okazać przydatnym odniesieniem.

Aby uzyskać szczegółowe informacje na temat wszystkich haków cyklu życia i ich przypadków użycia, zapoznaj się z API haków cyklu życia.